| Admin
Admin
| Tổng số bài gửi : 12
Join date : 30/05/2013
|
|
|
|  Tiêu đề: code đóng khung bài viết Tiêu đề: code đóng khung bài viết  Thu May 30, 2013 10:51 am Thu May 30, 2013 10:51 am | | |  | |  | | https://thanhmai83.forumvi.net/h1-page
Khung css cơ bản :Cop bỏ vào html coi demo
1 _ Viền đơn:
- Code:
-
<div style="background-color: #E9E9E9; border: 5px solid #D96C00;">
solid ( đơn)
</font> </div> 2 _ Viền đôi:
- Code:
-
<div style="background-color: #E9E9E9; border: 5px Double #D96C00;"> <font color="#0000A0">
[color=#3399ff]Double (đôi) [/color]
</font> </div> 3 _ Viền đôi dính liền : dùng code ( viền 2) thay Double bằng Groove
Khung viền hình ảnh nền:
1_ khung hình nền đơn giản
- Code:
-
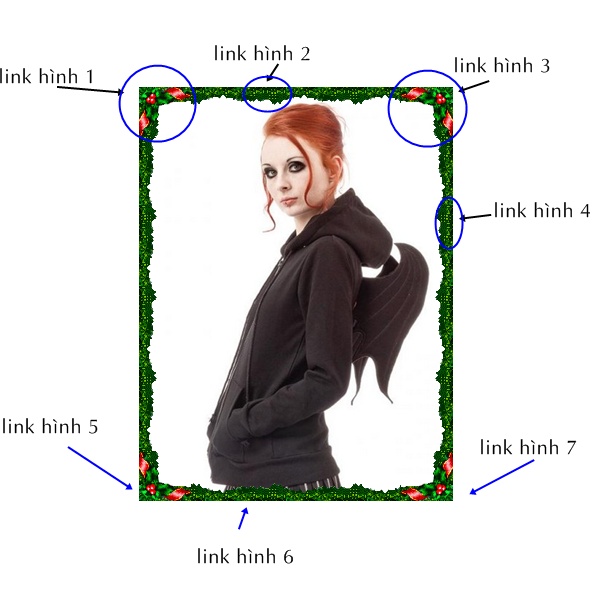
<table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td align="right"> <img src="...link hinh 1 ..."> </td> <td background=".... link hình 2..."> </td> <td> <img src="....linh hình 3 ..."> </td></tr> <tr> <td align="right" valign="top" width="2%" background="...link hình 4 ..."> </td> <td>
NỘI DUNG CẦN ĐÓNG KHUNG
</td> <td valign="top" width="2%" background="...link hình 4..."> </td> </tr> <tr> <td align="right"> <img src="........link hình 5....."></td> <td background=".....link hình 6 ...."> </td> <td><img src=".... link hình 7 ..."> </td></tr> </table>

Những khung viền trên là khung viền mở hết độ rộng trang.
Cách điều chỉnh kích thước khung viền.
** Khung hình:
Thay :
- Code:
-
<table cellpadding="0" cellspacing="0" width="100%" align="center"> ( phần nội dung nằm giữa)
Hoặc
<table width="100%" border="0" cellspacing="0" cellpadding="0">
Bằng :
- Code:
-
<table cellSpacing="0" cellPadding="0" border="0" style="width: [color=#ff9999]auto[/color]">
Hoặc : <table cellSpacing="0" cellPadding="0" border="0" style="width: [color=#6633cc]400px[/color]">
** khung đơn giản :
Thêm vào đầu code khung
- Code:
-
<table style="width: auto;" border="0" cellpadding="0" cellspacing="0"><tr> <td style="padding: 0px;"> Thêm vào cuối code khung:
- Code:
-
</td></tr></table>
****auto ở đây là tự động điều chỉnh dành cho khung vừa với bài viết.
400px ở đây là chiều rộng bạn muốn. | |  | |  |
|


